| ロールオーバーで使うボタンの文字がずれないコツ |
ロールオーバーで使うボタンは、ボタンの大きさや文字のズレなどが無いように作ります。
1つボタンを作ったら、それを複製したボタンに、文字や色を編集して、いくつも作ると簡単に出来上がります。
|
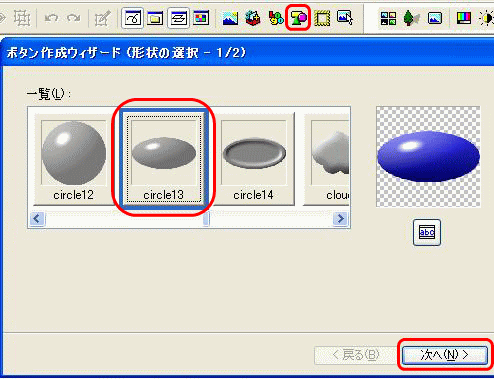
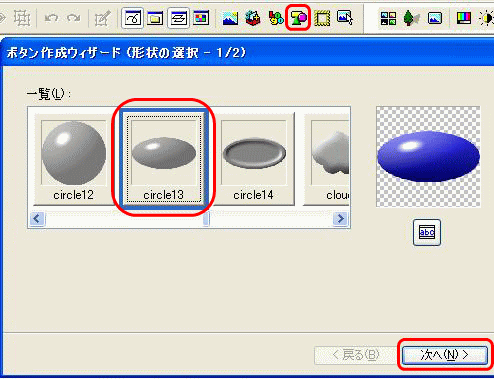
▼1.メニューバーの「ボタンの作成」を押すと、ボタン作成ウィザードになります。
・「一覧」からボタンにする形状を選び「次へ」を押します。 |

|
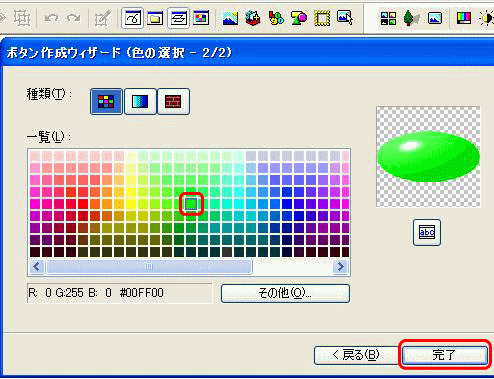
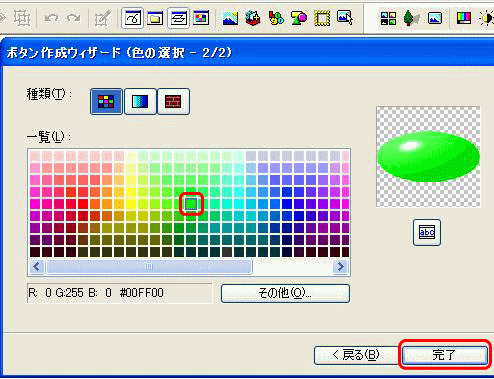
| ▼2.ボタンの色を「一覧」のカラーから選んで「完了」を押します。 |

|
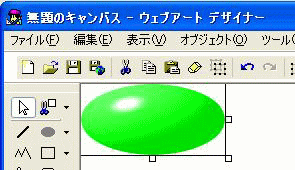
▼3.キャンバスの左上にボタンが作られました。
・次の文字作成もキャンバスの左上に作られますので、少し右下に移動しておくとよいでしょう。 |

|
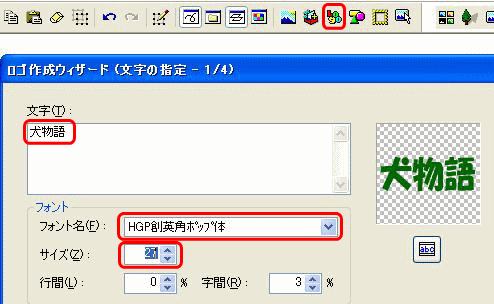
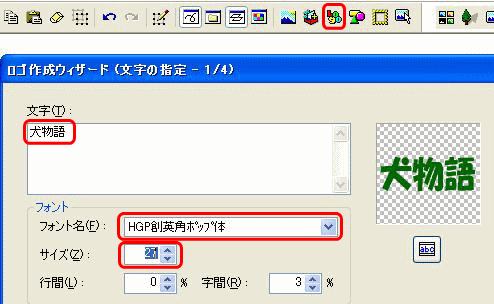
▼4.メニューバーの「ロゴの作成」を押し、ロゴ作成ウィザードでボタンに乗せる文字を作ります。
・「文字」にボタンの文字を入力して、「フォント名」や「文字サイズ」を指定します。
・文字の色や影などは「次へ」を押して設定していきます。 |

|
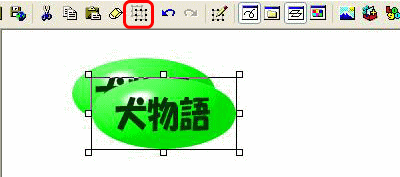
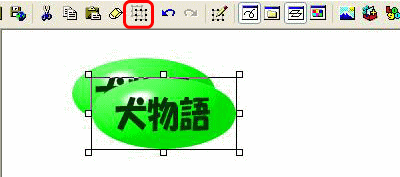
▼5.キャンバスの左上に文字が作られますので、ボタンの上にマウスでドラッグします。
・基本になるボタンが1つ作られました。 |

|
▼6.他のボタンや、ロールオーバーで使うボタンを作りましょう。
・もとのボタンの全体をマウスでドラッグし、選択してから、メニューバーの「複製」を押しと、下の図のように重なって複製されます。
|

|
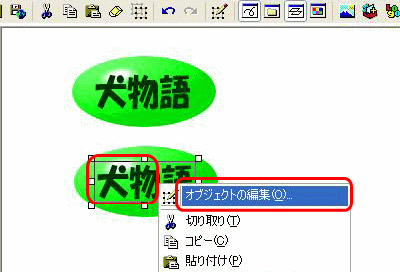
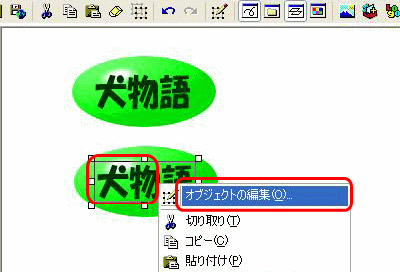
▼7.複製されたボタンの「文字」を変えてみましょう。
・複製されて重なったボタンを、2つ並べて表示しておき、「文字」を右クリックし、「オブジェクトの編集」を選択します。 |

|
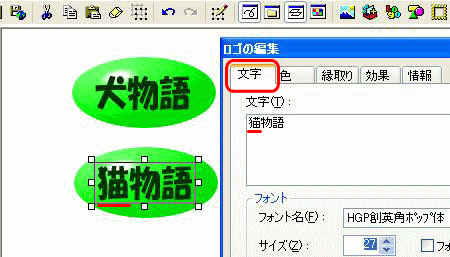
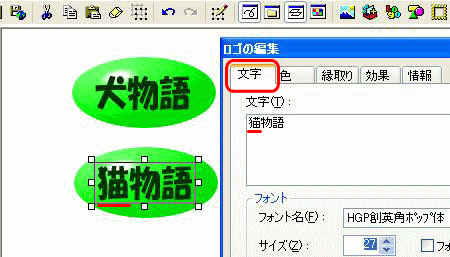
▼8.「ロゴの編集」で、文字や色などを変えてほかのボタンを作ります。
・「文字」タブを押すと「文字」に元のボタンの文字が表示されますので、入替える文字を入力します。(例では、犬を猫に変えました。)
・ロールオーバーでボタンの文字色が変わるようにするボタンは、「色」タグを押して、他の色に変えます。 |
 |
|
▲ページトップへ ■HOMEへ |