| 埼玉県さいたま市のホームページ制作、IBMホームページビルダー初心者支援 |
 |
|
HOME>ウェブアートデザイナーメニュー>影つきロゴ作り方
|
|
|
| 影つきロゴ作り方 |
一工夫した影付きロゴを作ってみましょう。
|
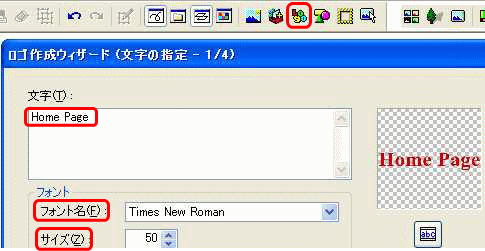
▼1.メニューバーの「ロゴの作成」を押して、ロゴ作成ウィザードでロゴを作ります。
・「文字」に作成する文字列を入力して、「フォント名」「サイズ」を決めます。 |

|
| ▼2.メニューバーの「複製」でコピーしてもう1つ作ります。 |

|
▼3.どちらか1方のロゴを選択し、メニューバーの「編集」を押して「オブジェクトの編集」を選択します。
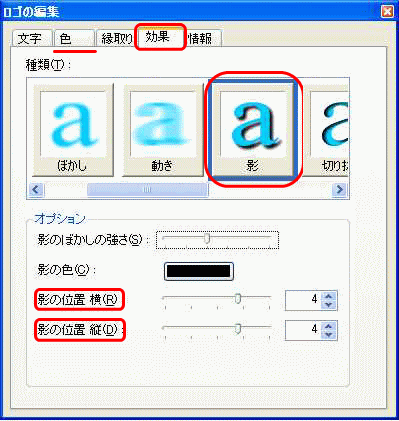
・ロゴの編集の「色」タブで「白色」に変えてから、「効果」タブの「影」を選択し「影の位置」を4に設定します。 |

|
| ▼4.下の図のようになります。 |

|
| ▼5.完成です。2つのロゴを少しずらした位置で重ねて保存します。 |
|
|
|
▲ページトップへ ■HOMEへ |
|
|
 |
Copyright (c) cafeparco. All Rights Reserved.
WEB制作 ホームページ制作作成会社 カフェパルコ ホームページビルダー初心者支援サイト
主地域/さいたま市 越谷市 春日部市 草加市 八潮市 川越市 入間市 狭山市 上尾市 鴻巣市 川口市 戸田市 蕨市
埼玉県内 東京都 千葉県 |