| ホームページビルダーをインストールしたら設定しておきたいこと |
ホームページビルダーには様々なオプション機能があります。
便利な機能を、自分なりに使い勝手の良いように設定することで、更に効率よくホームページをつくることができます。
必ず設定しなくてはならないことではありませんが、お奨めの設定をご紹介します。
1.Windowsのファイルの拡張子を表示するように設定します。
2.ホームページビルダーの「オプション」設定を変更します。
|
| 1.Windowsのファイルの拡張子を表示するように設定します |
ホームページビルダーがインストールされているWindowsの設定が、ファイルの拡張子が非表示になっている場合には表示をするように設定しなおしてください。
【ファイルの拡張子】とは、abcd.html の html や xyz.gif の gif の部分です。
この拡張子によりどういう種類のファイルか判断します。
ホームページをつくるにあたって、拡張子を知ることは重要になりますので、Windowsの設定を変更します。
|
設定変更の手順
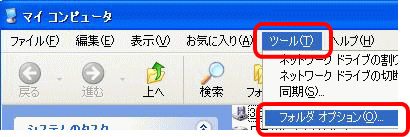
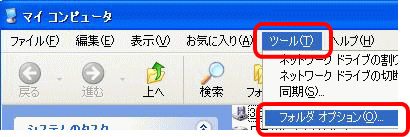
▼1.「スタート」ボタンを押し「マイコンピュータ」を選択し「ツール→フォルダオプション」を押します。 |

|
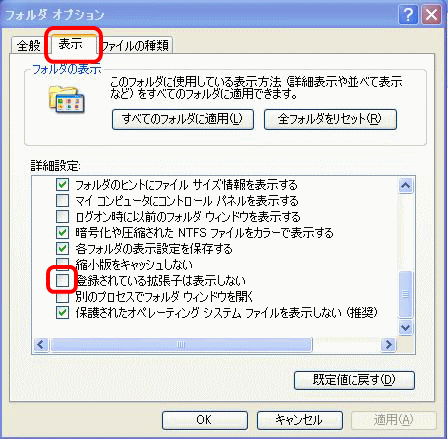
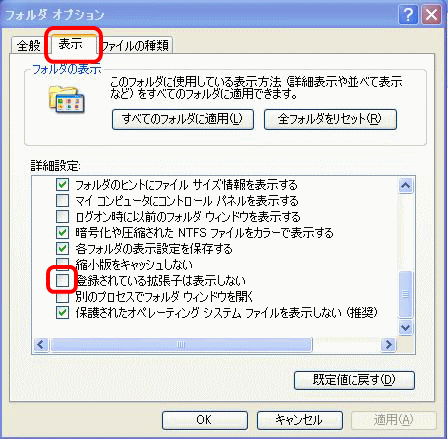
▼2.「フォルダオプション」の「表示」を選択し、「登録されている拡張子は表示しない」のチェックをはずし「OK」を押します。
これでWindowsの拡張子はすべて表示されるようになりました。 |

|
| 2.ホームページビルダーの各種の設定変更は「オプション」で設定します |
ホームページビルダーの「オプション」の初期設定で、自分が使いやすいホームページビルダーに設定することができます。
ホームページビルダーの手順
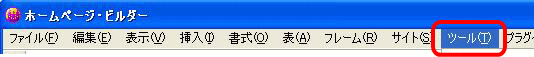
▼3.まずホームページビルダーを起動します。
「オプション」を表示するには、メニューバーの「ツール」を押します。 |

|
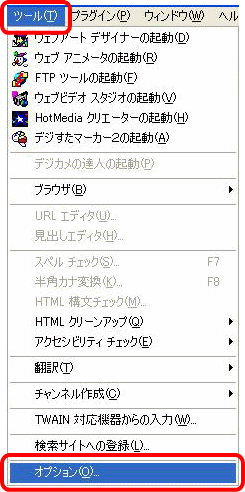
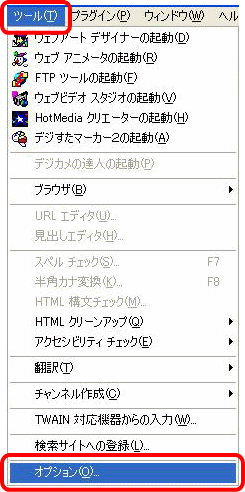
| ▼4.オプションを押します。 |

|
| ■「オプション」のお奨め設定値 |
手順
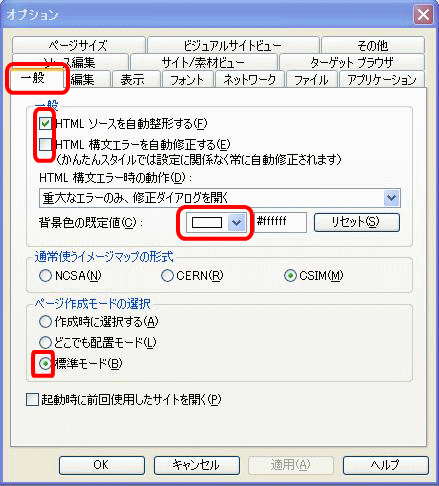
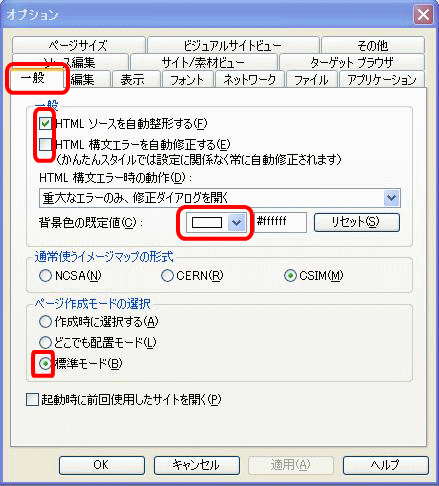
▼5.「一般」を選択します。
|

|
■「HTMLソースを自動整形する」にチェックを入れます。
今後のソース直接修正に備えてチェックを入れて見やすくしておきましょう。
■「HTML構文エラーを自動修正する」のチェックをはずします。
将来、特殊なタグを入れた時に自動修正されないようにしておきましょう。
■背景色の既定値を「白」に設定します。「V」を押して「白色」を選択します。
■「ページ作成モード」は「標準モード」にチェックを入れます。
ホームページビルダーは「標準モード」で設定されます。
|
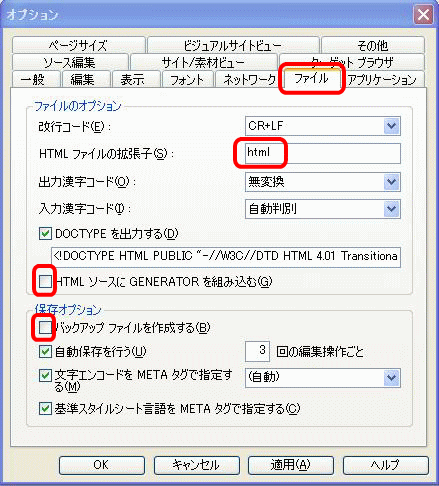
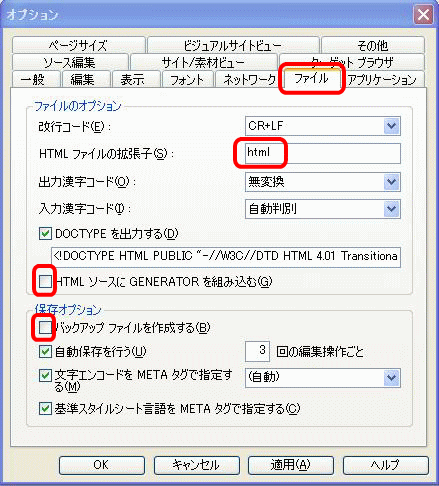
▼6.「ファイル」を選択します。
|
 |
■「HTMLファイルの拡張子」は「html」にします。
ホームページを公開するインターネットウェブサーバによっては「htm」の場合もありますので、どちらか分からない場合はサーバ会社に確認をしてください。
■「HTMLソースにGENERATORを組み込む」は、どちらとも言えませんが、
チェックを入れますと「ソースにホームページビルダーでつくりました。」のメッセージが入ります。
必要ないようでしたらチェックをはずしてください。
■「バックアップファイルを作成する」はチェックをはずします。
ファイルを作るたびに、障害用として、同じ内容が「bakファイル」で生成されます。
フォルダーが煩雑になり、使いづらくなりますので不要です。
|
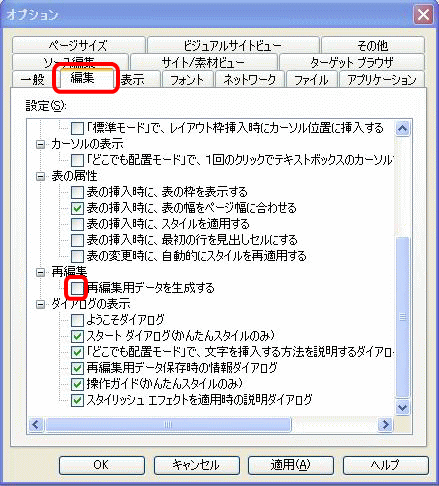
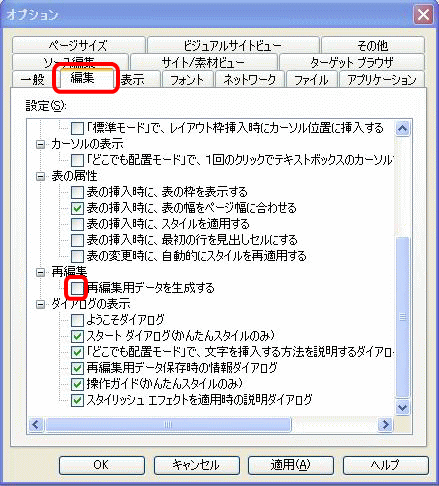
| ▼7.「編集」を選択します。 |
 |
■「再編集用データを生成する」のチェックをはずします。
ウェブアートデザイナーで作成された画像等を、後日、再編集するための「_HPB_Recycledフォルダ」が自動的に保存されます。ウェブサーバの容量が増えますので必要ないかと思います。
再編集の為でしたら、ウェブアートデザイナーのキャンバスをパソコン側に保存しておく方が良いでしょう。
|
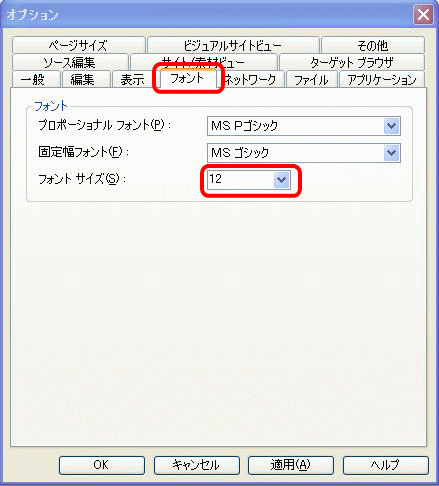
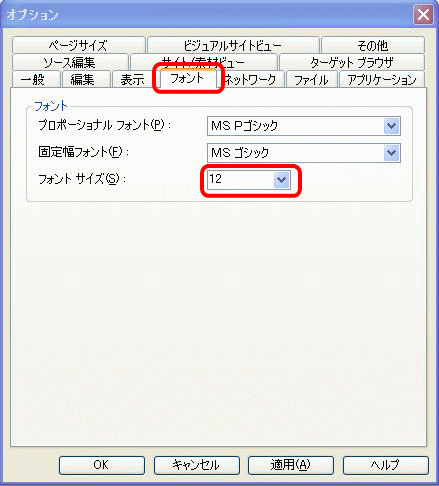
| ▼8.「フォント」を選択します。 |
 |
■フォントサイズは「12」にします。
ホームページビルダーの標準の文字サイズは「12ポイント」になります。しかしホームページビルダーの編集画面では「10ポイント」で見えます。
そのため「12ポイント」に設定した方がより実画面に近くなります。
|
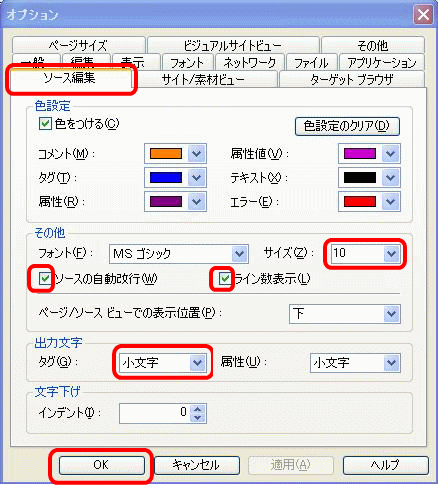
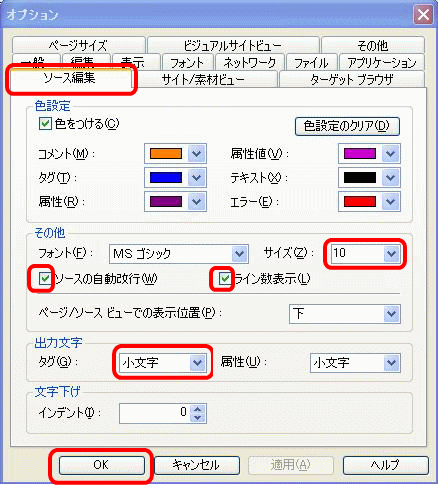
| ▼9.「ソース編集」を選択します。 |
 |
■「HTMLソース」の「サイズ」は「10」が見やすいです。
■「ソースの自動改行」はチェックを入れます。
■「ライン数表示」はチェックを入れます。行番号は必須です。
■「出力文字」は小文字にします。HTMLは小文字が標準ですから小文字で慣れましょう。
■全て設定が終りましたら「OK」を押します。
|
|
▲ページトップへ ■HOMEへ |