| 表の四つ角を丸くする |
| 下の表の様に、角が丸い表に文字や画像を入れる表を作ってみましょう。 |

|
▼1.まず、ウェブアートデザイナーで「角丸」の準備をします。
・ウェブアートデザイナーを起動しメニューバーの「ファイル」を押し「環境設定」を選択します。
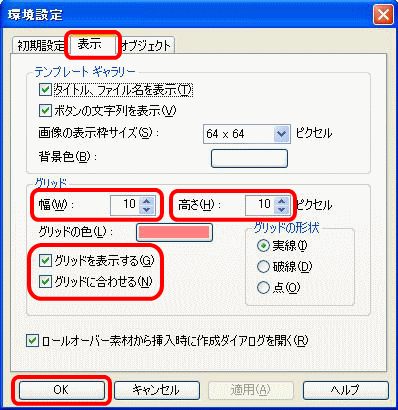
・「環境設定」の「表示」を押し、「グリッドの幅と高さ」「グリッドに合わせる」の両方にチェックを入れます。
・「OK」を押します。 |

|
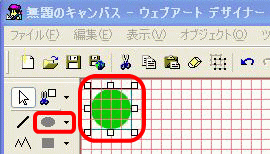
▼2.「ウェブアートデザイナー」に戻りますので、「楕円形、円(塗り潰しのみ)」を選択し「40ピクセル」の円を書きます。
・色は表にする色で塗り潰します。 |

|
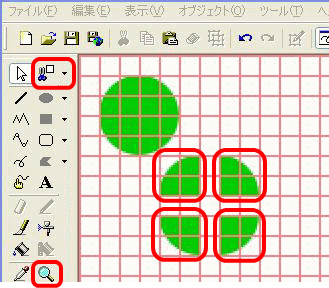
▼3.円を「四角形で切り抜き」で四つに分けます。
・見やすくするために「拡大/縮小」で4倍にすると操作しやすくなります。
・切り抜いた四つを名前をつけて保存します。 |

|
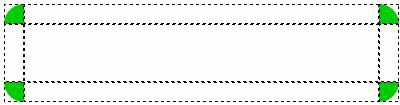
| ▼4.ホームページビルダーに戻り「表の挿入」で、「行数」「列数」を「3」にして 3 X 3 の表をつくり、ウェブアートデザイナーで切り抜いて保存した「角丸」を貼り付けます。 |

|
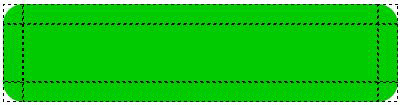
▼5.残ったセルに角丸と同色でカラーパレットの「セル背景色」で色をつけます。
・中央のセルに文字を入れます。 |

|
▲ページトップへ ■HOMEへ |