| マウスを乗せると「凹む」ボタン |
リンクボタンにマウスを乗せると、ボタンの色や文字が変化する「ロールオーバー」と呼ばれるボタンを作ってみましょう。
ホームページに動きが出てきます。
|
▼1.変化する前のボタンと、変化した後のボタンのサイズや、ボタンの文字の位置を、きちっと揃えます。
・最初にメニューバーの「表示」を押し、キャンバスに「グリッドを表示」して「グリッドに合わせる」にしてください。
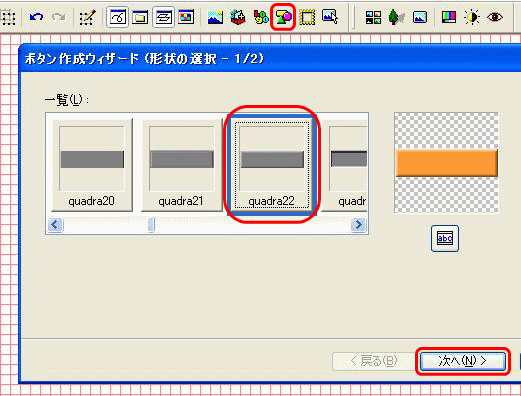
・マウスが乗る前のボタンを作るため、メニューバーの「ボタンの作成」を押します。
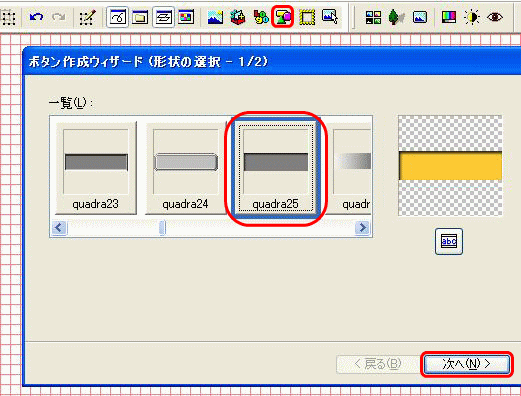
・ボタン作成ウィザードの「一覧」から、ボタンの形状を選んで「次へ」を押します。 |

|
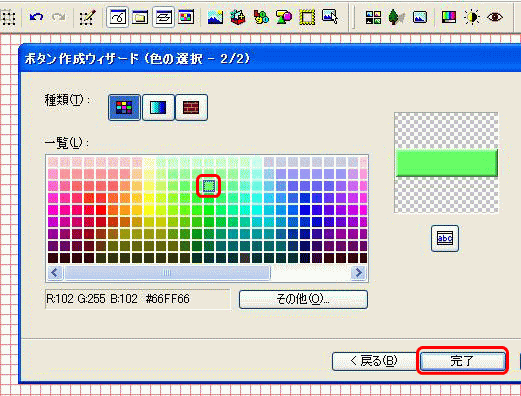
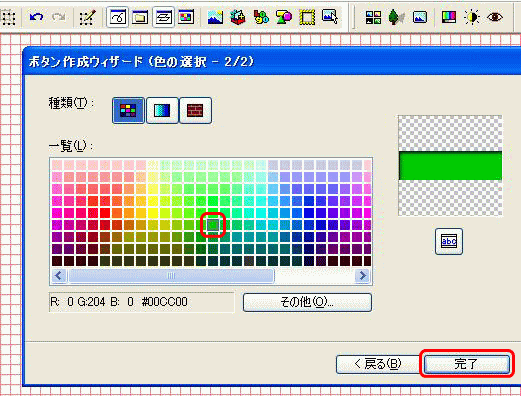
| ▼2.「一覧」から色を選択して「完了」を押すと、キャンバスの左上にボタンが作成されます。 |

|
▼3.マウスが乗ったときのボタンを作ります。
・メニューバーから「ボタンの作成」を押して、ボタン作成ウィザードの「一覧」から、凹んだイメージのボタンを選びます。
・「次へ」を押します。 |

|
▼4.「一覧」からボタンの色を選び、「完了」を押します。
・キャンバスの左上にボタンが作成されます。(最初のボタンも左上にありますので、重なっていますからドラッグしてずらしてください。) |

|
▼5.次にボタンの文字を作ります。
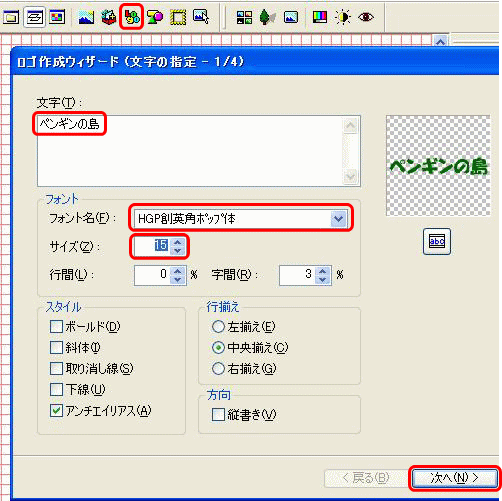
・メニューバーの「ロゴの作成」を押し、ロゴ作成ウィザードの「文字」に文字列を入力します。
・「フォント」と「サイズ」を設定し、「次へ」を押します。 |

|
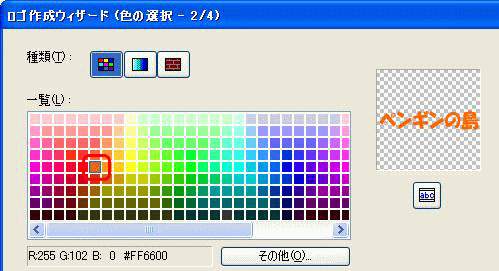
▼6.色の「一覧」から文字色を選び、「次へ」を押します。
・影など、必要であれば設定して「次へ」を押していきます。 |

|
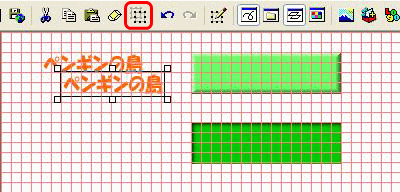
| ▼7.文字はボタン2つ分必要になりますので、メニューバーの「複製」で文字を複製します。 |

|
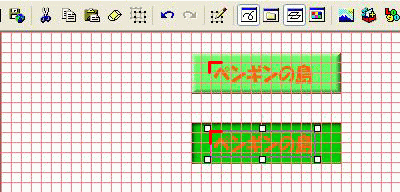
▼8.文字をボタンに貼り付けるには、「グリッドに合わせる」機能を使います。
・ボタンをグリッドに合わせて、文字もグリッドに合わせると、全く同じ位置に文字が挿入されます。
(この例の場合、「ファイル」の「環境設定」で、グリッドの幅、高さは10ピクセルに設定しています。)
|

|
▼9.この2つの画像を使って ホームページビルダー の「挿入」「画像の効果」「ロールオーバー効果」で下のボタンを作りました。
|
↓ボタンにマウスを乗せてみてください。
|
| sample |
 |
|
|
|
▲ページトップへ ■HOMEへ |